这两天通过一些文章以及官方文档终于搭建起了属于自己的博客站点,后续会不断的分享折腾hexo主题的经验。
准备工作
撸起袖子开干
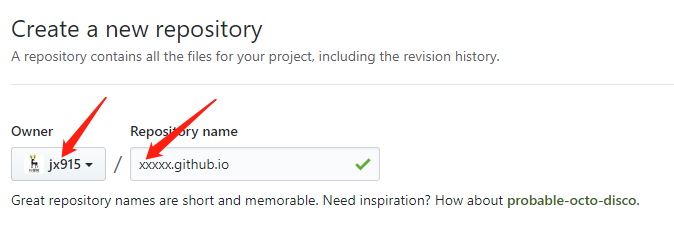
一:创建github仓库
特别强调: 两个红箭头指向的名称要一致,比如我就是jx915,后面xxxx也要填jx915

二:部署ssh
参考文章:github配置ssh
三:创建本地文件夹(用来存放hexo源文件)
1、全局安装hexo,桌面鼠标右键 git base here
1 | npm install hexo --global |
2、初始化hexo,在新建文件夹右键 git base here
1 | hexo init |
执行成功后文件目录结构
1
2
3
4
5
6├── _config.yml
├── package.json
├── scaffolds
├── source
| └── _posts
└── themes
_config.yml:站点配置文件scaffolds:模板文件 ,规定了我们创建一篇文章的时候最开始的样子source: 存放md文件themes: 存放主题文件
3、部署到git
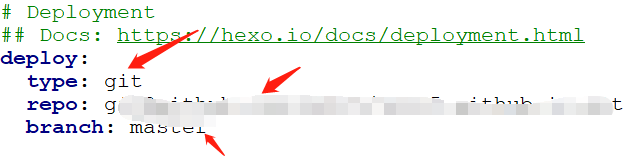
配置:修改我们的的站点配置文件_config.yml中如下字段

type: gitrepo: 仓库地址(ssh地址)branch: master
终端执行命令1
2
3
4
5
6
7hexo clean
hexo g
hexo s
hexo d
hexo clean: 清除缓存hexo g:进行渲染hexo s:本地调试 浏览器输入http://localhost:4000可以看到效果hexo d:部署到git 执行成功后浏览器输入http://你github名字.github.io可以看到效果
所以这里是有四步,不过熟练之后可以直接hexo d也就是不进行本地预览
预览效果

4、新建文章
1 | hexo new post “文章名字” |
建立好的文章在 source/_posts 中,你可以用markdown语法编辑内容就可以。编辑完成后执行第3步中终端的操作就可以啦,刷新下浏览器就可看到你的新文章啦。如下图